Dobrze opisana funkcjonalność
Poprawny, zrozumiały dla testera opis jest kluczowy: od niego będzie zależeć dobra jakość przypadków testowych, a w efekcie – prawidłowy przebieg testów opartych na funkcjonalności. Osobą odpowiedzialną za przygotowanie opisu jest zazwyczaj Analityk Biznesowy lub Product Owner (jeśli projekt jest realizowany w metodyce Agile).
Co taki opis powinien zawierać?
- Dokładną lokalizację/obszar aplikacji, w której dana funkcjonalność ma działać. Dla mnie najbardziej pomocna była zazwyczaj nazwa zakładki wraz z np. pełną nazwą przycisku, który ma uruchamiać daną funkcjonalność. Oczywiście może też pojawić się sytuacja, gdy zostaje ona wywołana przez wpisanie komendy w aplikacji, kliknięcie w ikonę itp.
- Jasny opis działania. Z opisu powinno wynikać, jaki jest cel nowej funkcjonalności oraz jaką reakcję w aplikacji spowoduje jej użycie. Ważne też jest wskazanie użytkownika, który ma z niej korzystać. W jednym z projektów, w których uczestniczyłem, zamiast opisu otrzymałem screen kodu aplikacji. Dopiero po rozmowie z managerem projektu zostało to poprawione i trafił do mnie prawidłowy, pełny opis. Trzeba pamiętać, że tester manualny musi stać na straży jakości opisu – jeśli źle zrozumie działanie funkcjonalności, testy zostaną nieprawidłowo wykonane i skutkiem będzie niska jakość produktu dostarczonego użytkownikom.
- Wymagania. Pod tym względem łatwiejsze są projekty prowadzone w metodyce Agile, bo używane są w nich tzw. user stories. Zalecane jest, by zawierały one jasny opis wymagań, najlepiej w punktach. W projektach realizowanych w metodyce Waterfall bywa z tym różnie. Zdarza się, że dostajemy obszerną dokumentację z opisem działania aplikacji i na tej podstawie tester manualny musi sam stworzyć listę wymagań danej funkcjonalności. Jak sobie radzę w takiej sytuacji? Najczęściej tworzę listę punktów z krótkimi nazwami, bez wchodzenia w szczegóły, np.: 1) Pojawienie się nowego okna po naciśnięciu przycisku “Nowy”; 2) Zamknięcie okna po naciśnięciu przycisku “Zapisz”, itd.
- Screen. Dużo zależy od konkretnego projektu. Jeśli nie ma w nim UX designera, wówczas brakuje makiet projektu, pokazujących układ aplikacji i np. rozmieszczenie przycisków w oknie. Często wystarczą dobrze przygotowane opisy do trzech wcześniejszych punktów, aby w pełni zrozumieć działanie funkcjonalności, a wtedy screen nie jest już potrzebny.
Zdarza się jednak, że brak przykładowego zrzutu z ekranu powoduje niejasności i straty czasowe. Pamiętam sytuację z projektu, gdzie zmiana dotyczyła wygenerowania nowego raportu z ilością zamówień. Niestety, mimo podania lokalizacji, poprawnego opisu oraz wymagań nie było jasne, gdzie mają być umieszczone logo firmy, tytuł dokumentu, stopka oraz pola z podsumowaniem kwot. Zablokowało to moją pracę i musiałem czekać, aż osoba odpowiedzialna za tę funkcjonalność znajdzie czas, aby wyjaśnić mi szczegóły. Screen pozwoliłby mi pracować bez przestoju, zarówno ja, jak i autor opisu zaoszczędzilibyśmy czas spędzony na doprecyzowaniu tych kwestii.
Zachęcam testerów: nie bójcie się pytać. Moim zdaniem, nie ma głupich pytań. Jeśli tester ma wątpliwości, coś jest dla niego niejasne, nie tylko ma prawo pytać, ale powinien to robić i prosić o wyjaśnienia osobę odpowiedzialną za opisanie danej zmiany. Testy są na Waszej głowie, a bez zrozumienia działania aplikacji ich poprawne przeprowadzenie jest niemożliwe.
Dobrze napisany przypadek testowy
Do przetestowania funkcjonalności aplikacji niezbędny jest też dobrze opisany przypadek testowy, często nazywany przez testerów z angielskiego test case. ?
Jak należy go poprawnie opisać?
- ID. Każdy przypadek testowy powinien mieć swój unikalny identyfikator. Jeśli w projekcie używamy narzędzia do zarządzania testami (np. Jira, Testlink), numery są generowane automatycznie. Gdy nie ma takiego narzędzia lub jest niedostępne (np. z powodu awarii), można używać Excela i kolejno numerować w nim test casy, np.: TC01; TC02 itd.
- Nazwa. Nazwa powinna być krótka, bez szczegółów, np. “Zamknięcie formularza zamówienia (użytkownik- administrator)”. Zbyt długa nazwa niepotrzebnie utrudnia pracę. Pamiętam sytuacje z początku mojej kariery testerskiej, gdy chciałem bardzo szczegółowo nazywać przypadki testowe. Jeden z przykładów to: “Zamknięcie formularza dotyczącego zamówień po naciśnięciu ikony >>kzyżyk<< przez użytkownika z uprawnieniami administratora i przekierowanie na główną stronę”. Zamiast sobie pomóc, tylko traciłem czas, bo nazwa była trudna do zapamiętania, często też nie wyświetlała się w całości na liście test case’ów z powodu zbyt dużej liczby znaków.
- Cel wykonania testu. Powinien być bardziej szczegółowy od nazwy. Należy go tak sformułować, aby był zrozumiały także dla osoby, która nie jest autorem tego przypadku testowego.
- Warunki wstępne, często nazywane jako precondition/prerequisite. Inaczej mówiąc, są to warunki, jakie muszą zostać spełnione, żeby móc przystąpić do wykonywania danego test case’a. Np.: jakie role będą pełnić przyszli użytkownicy, jakie pola powinny być uzupełnione, jaka zakładka powinna być otwarta itd. Gdy manager projektu prosi o informację, jak długo potrwa wykonanie danych test case’ów, trzeba zawsze brać poprawkę na to, ile czasu może zająć spełnienie warunków wstępnych, czyli: wypełnienie pól, stworzenie odpowiednich obiektów itp. Miałem taką sytuację, kiedy za bardzo skupiłem się na krokach. Było ich niewiele, ale okazało się, że spełnienie warunków wstępnych zajęło dużo czasu. Podałem więc czas zbytnio odbiegający od tego, który był mi w rzeczywistości potrzebny do wykonania danych przypadków testowych.
- Kroki do wykonania. Powinny zostać wykonane, żeby wynik testu mógł pojawić się w aplikacji. Kroki należy opisać z punktu widzenia użytkownika końcowego, ponieważ tester wczuwa się w jego rolę i wykonuje analogiczne czynności.
- Oczekiwany rezultat. Wynik, jaki powinien się pojawić po wykonaniu powyższych czynności.
- Priorytet. Mówi o tym, jak ważny jest przypadek testowy. Pozwala managerowi oraz testerowi manualnemu ocenić, które przypadki należy wykonać w pierwszej kolejności, gdy mamy mało czasu i konieczne jest szybkie dostarczenie danej zmiany.
- Numer wersji. Trzeba brać pod uwagę, że za jakiś czas do danej funkcjonalności mogą zostać wprowadzone zmiany, co spowoduje potrzebę aktualizacji przypadku testowego. Wówczas nadajemy nowej wersji test case’u wyższy numer od poprzedniego.
Wersjonowanie test case’ów jest coraz częściej dostępne w takich narzędziach jak popularna Jira, dzięki czemu możemy w każdej chwili przejrzeć wcześniejsze wersje i przypomnieć sobie, jakie poprawki zostały wprowadzone.
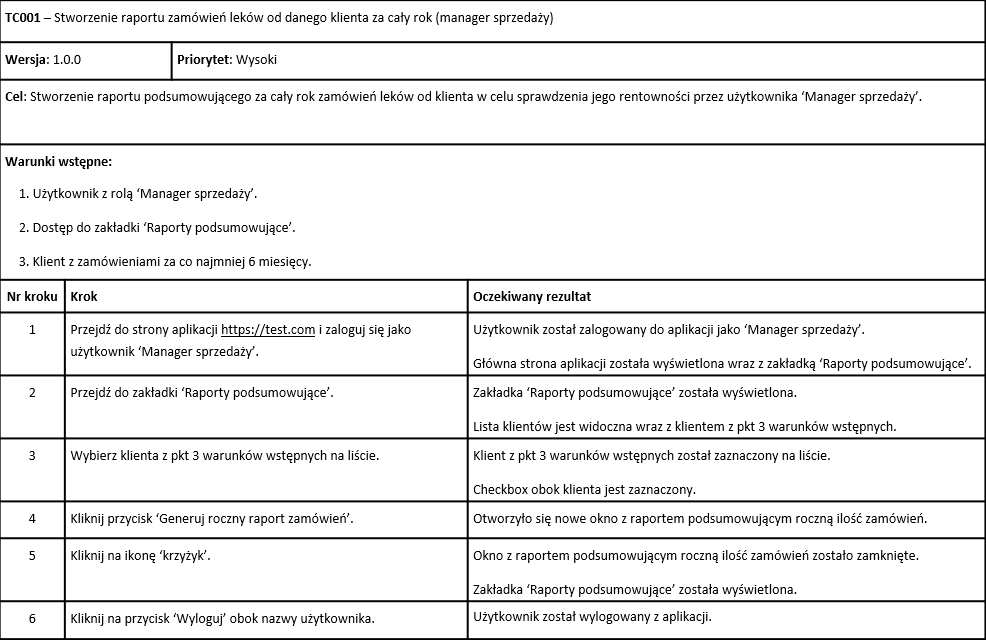
Przykładowy przypadek testowy
Przypadek testowy powinien zostać sprawdzony przez innego testera, który może coś zasugerować, wyłapać literówki itp.
Jakość przypadków testowych powinna być na najwyższym poziomie, zwłaszcza w tzw. projektach walidowanych. Są one dodatkowo sprawdzane przez walidatora, czyli osobę odpowiedzialną za stopień ich dokładności. W takich projektach forma pisania test case’ów jest najczęściej narzucona przez tę osobę i z doświadczenia wiem, że trzeba się do niej po prostu dostosować.
Pokrycie za pomocą przypadków testowych
W testowaniu opartym na funkcjonalności powinniśmy uwzględnić przypadki testowe pozytywne, jak i negatywne.
- Przypadki pozytywne – mają pokazać, że dana funkcjonalność działa zgodnie z opisem i swoim przeznaczeniem.
- Przypadki negatywne – służą sprawdzeniu, co się stanie w wyniku niepożądanego działania funkcjonalności, np. po wprowadzeniu złych danych.
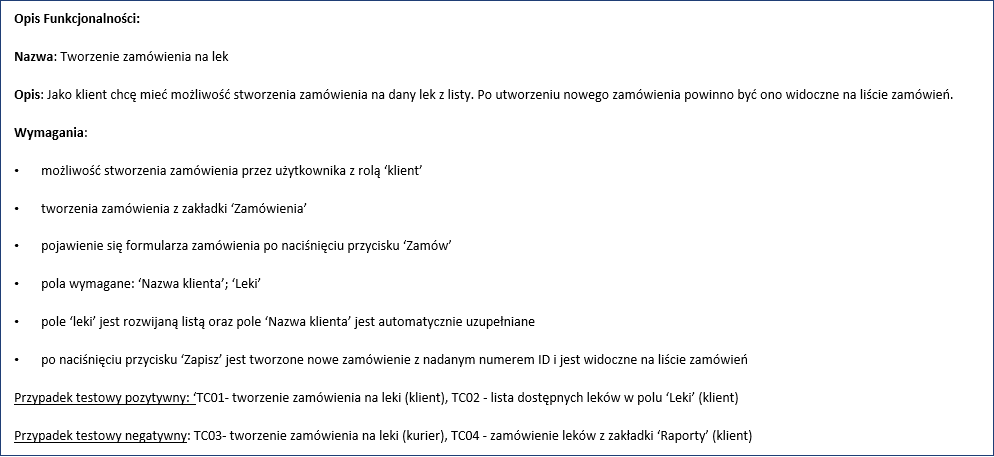
Opiszę to na przykładzie.
Rodzaje przypadków testowych
Przypadek testowy a scenariusz testowy
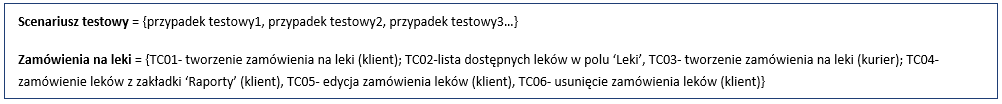
Można się spotkać z naprzemiennym stosowaniem określeń przypadek testowy i scenariusz testowy, co jest dość mylące. Najłatwiej je odróżnić, porównując skalę/zakres: przypadek testowy dotyczy części procesu w aplikacji, a scenariusz testowy z reguły pokrywa cały proces, czyli kilka przypadków testowych, zarówno negatywnych, jak i pozytywnych.
Różnice pomiędzy przypadkiem testowym i scenariuszem testowym
Na prawidłowe wykonanie testów funkcjonalności składają się: odpowiedni opis zmiany oraz poprawnie napisane przypadki testowe. Jeśli oba warunki zostaną spełnione, tester manualny może szybko i prawidłowo sprawdzić dany obszar aplikacji, nie tracąc czasu na uszczegółowienie opisu.
Mam nadzieję, że moje wskazówki co do opisu funkcjonalności i napisania dobrej jakości przypadków testowych przydadzą się Wam w pracy, a testowanie oparte na specyfikacji będzie bardziej zrozumiałe.
- Senior Software Tester
-
Tester związany z branżą Quality Assurance (QA) od 7 lat, pracował w małych firmach oraz dużych korporacjach w sektorze healthcare, pharma, telecom i logistics. W pracy otwarty na nowe wyzwania, wykonuje je z pełnym zaangażowaniem dla osiągnięcia jak najlepszego rezultatu, jak również udoskonalania procesów. Prywatnie lubi poruszać się na siłowni lub spacerować na świeżym powietrzu.